- Home
- ホームページの基礎知識
- ユーザーの視線移動を意識
ユーザーの視線移動を意識

ホームページを作っていくのに、レイアウトはとても大切になりますので、
今回は、会員制サイドビジネス講座のテンプレートを使ってご説明しますね。
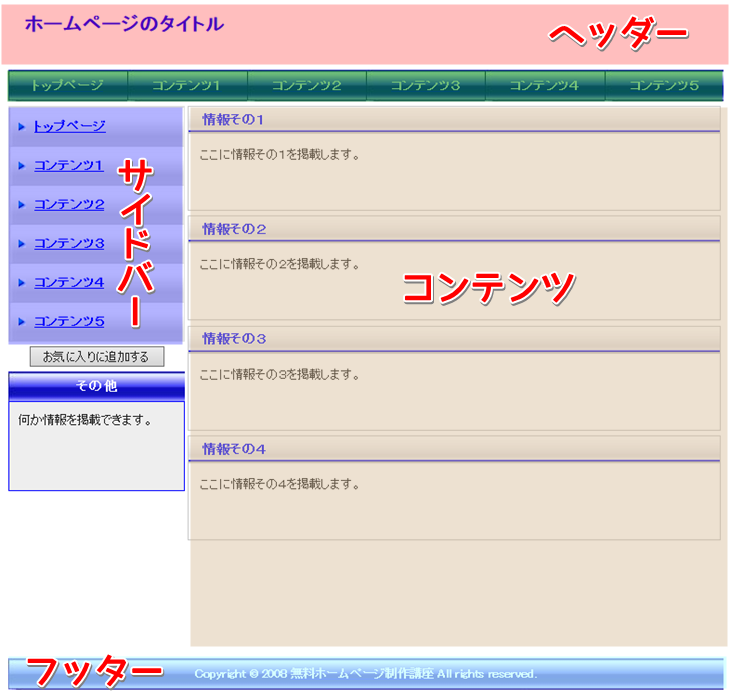
まず、全体的な構造はこのような形になっています↓

このテンプレートの場合は、非常にシンプルで閲覧者(ユーザー)も見やすくできています。
ヘッダー(一番上)は、タイトルでロゴなどを入れて、
そのサイトがどのようなサイトなのか?分かりやすくする役目があります。
コンテンツバー(メニューバー ※緑の部分)は、
ユーザーが使いやすくなり、クリック率も高くなる部分です。
サイドバー(左側の青い部分)も、コンテンツバー同様に
ユーザーが使いやすくなり、クリック率も高くなります。
コンテンツ(真ん中)は、そのサイトの中心のコンテンツです。
フッター(一番下)は、チョットした情報やCopyrightを書く場所です。
ホームページのレイアウトを決める際は、
閲覧者にとって見やすく、使いやすいものを作るのが良いので、
まずは、人がどのようにホームページを見るか? 知っておきましょう。
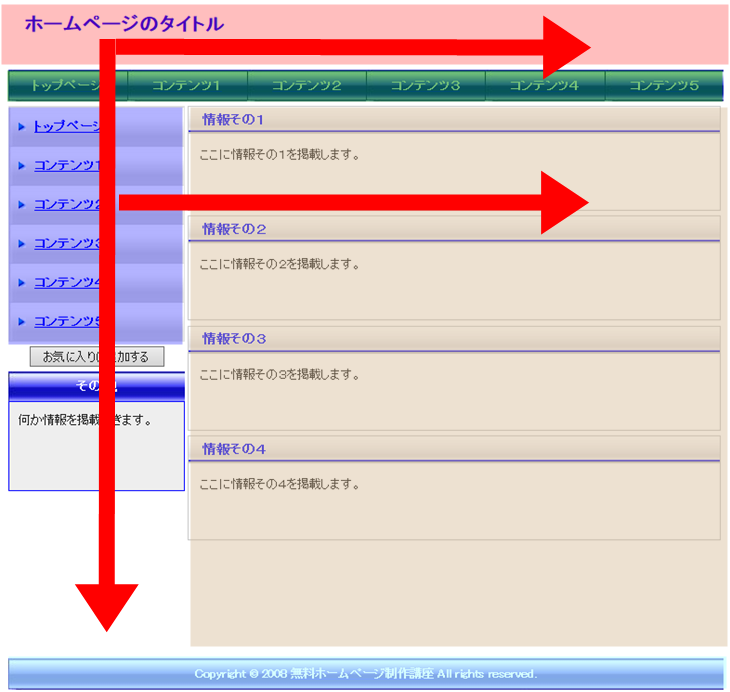
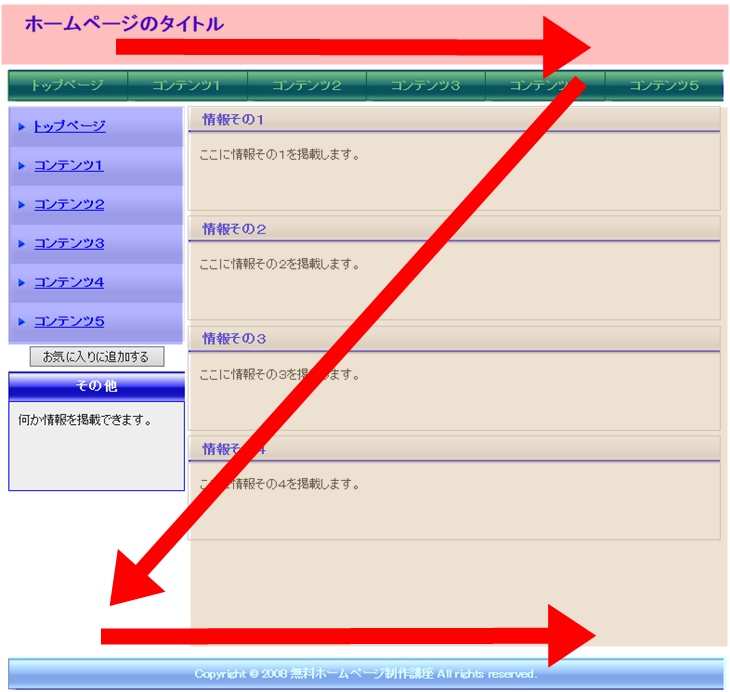
人は、ホームページを見る際に、アルファベットの「Z」か「F」の目線で見る。と言われています。
※視線移動 Zの法則 Fの法則 なんて言います。
そして、、、「F」
視線移動の「Z]「F]の法則ってものがあるので、まず1つ言えることは
奇抜でスタイリッシュなホームページを作るのは、あまり良くない。ってことです。
あなたも1度は経験があると思いますが、、、、
「ボタンどこ?」と、いうサイトだったら、探すのは面倒で閉じちゃいますよね?
どんなに良い内容のサイトでも、使いにくかったり、見にくかったりしたら、
すぐ閉じられて、他のページに閲覧者は移動してしまいます。
また、そのサイトを「読み進めるか?」 それとも「閉じるか?」って、
3秒以内で判断するって言われているのですね。
そうなると、第一印象と言いますか、
「パッ」と見た時に求めている情報がありそう。と判断してもらう必要があるので、
大切なのは、ヘッダー部分になるハズです。
このヘッダー部分には、閲覧者が求めるような回答を
一発でわかるようにしておくことが重要な要素になりますね☆
ただ、大きな写真だったり、サイトの名前だけだと、
「一体、どんなサイトなの?」ってなってしまいますからね。
ですから、結論は!
ホームページのレイアウトは、「シンプルイズベスト」だと、個人的には思います。
「Z」や「F」の法則は、あくまで法則なので、例外も常にあるとは思いますが、
知っておいて損はないと思いますし、ヘッダー部分は、特に注意して作って下さいね。
ちなみに、右側にサイドバーがある形や、両サイドにサイドバーがある3カラムでも、
私の経験上は、特に問題がない気がしています。
だから、そこまで法則に縛られなくても良いですよ。
コメント
- トラックバックは利用できません。
- コメント (0)















この記事へのコメントはありません。